Dev Duniya
Mar 19, 2025

In this blog post, we will create a simple yet functional To-Do application using Python and Streamlit. Streamlit is an open-source app framework for Machine Learning and Data Science teams to create beautiful, custom web apps in minutes. Our To-Do app will allow users to add, edit, update, and delete tasks, and also track the progress of each task through a user-friendly dashboard.
Here's a breakdown of the project, followed by the complete code.
First, you need to have Python installed on your machine. Then, you can install Streamlit using pip:
pip install streamlitWe start by importing the Streamlit library and initializing an empty list for our tasks. This list will be stored in Streamlit's session state to persist across user interactions.
import streamlit as st
# Initialize task list
if 'tasks' not in st.session_state:
st.session_state.tasks = []We create a function add_task that takes a task and its status as arguments and appends them to our task list.
# Function to add a new task
def add_task(task, status):
st.session_state.tasks.append({'task': task, 'status': status})
To add a new task, we create a form where users can input the task description and select the task status. When the form is submitted, the new task is added to the list.
# Streamlit layout
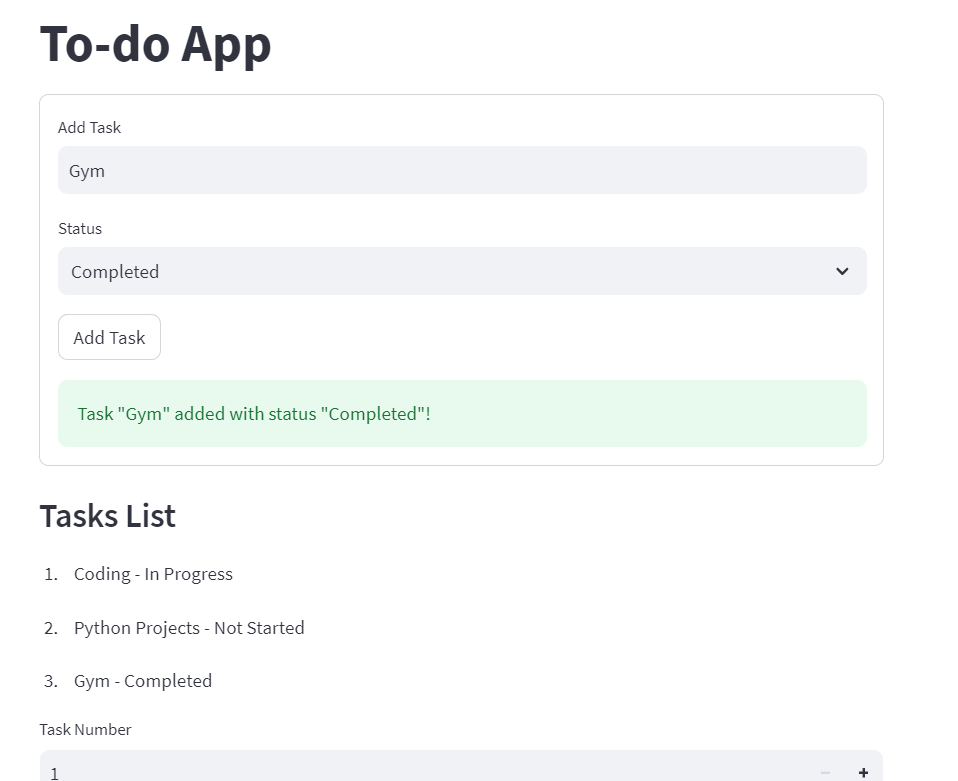
st.title("To-do App")
# Adding a task
with st.form(key='add_task_form'):
new_task = st.text_input('Add Task')
new_status = st.selectbox('Status', ['Not Started', 'In Progress', 'Completed'])
add_task_button = st.form_submit_button('Add Task')
if add_task_button and new_task:
add_task(new_task, new_status)
st.success(f'Task "{new_task}" added with status "{new_status}"!')
We display the list of tasks with their respective statuses. Each task is numbered to make it easy for users to refer to them.
# Displaying tasks
if st.session_state.tasks:
st.write("### Tasks List")
for i, task in enumerate(st.session_state.tasks, start=1):
st.write(f"{i}. {task['task']} - {task['status']}")
To edit a task, we need its index in the list. We create a function edit_task that takes the task index, new task description, and new status, and updates the corresponding task.
# Function to edit an existing task
def edit_task(index, new_task, new_status):
st.session_state.tasks[index]['task'] = new_task
st.session_state.tasks[index]['status'] = new_status
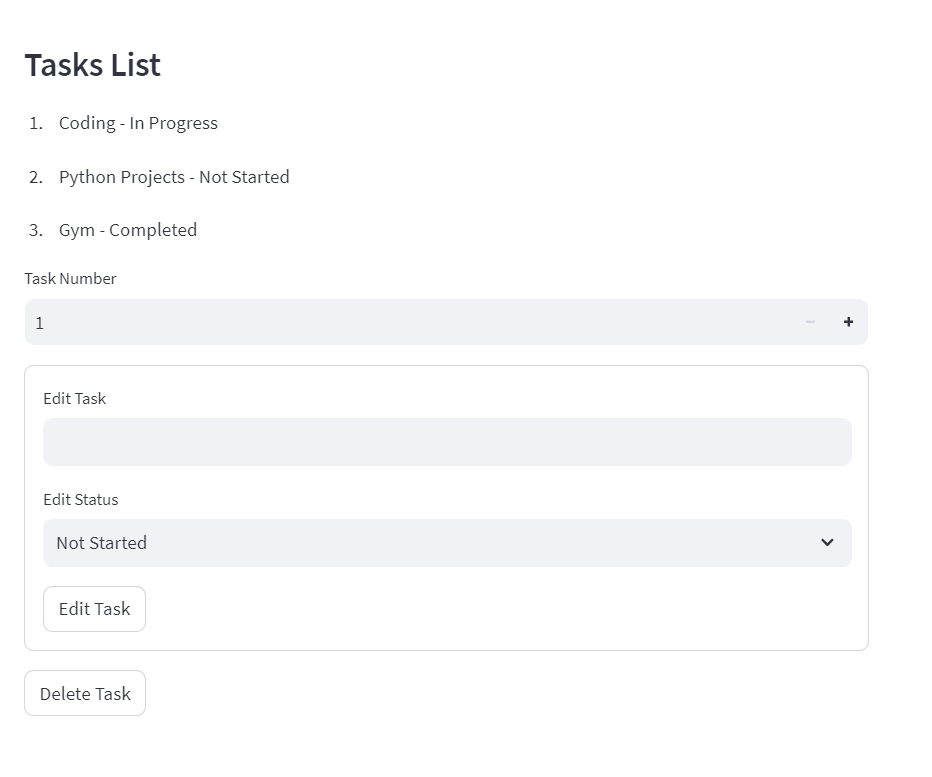
We provide a form for users to input the new task details and select the task to be edited using its number.
# Selecting task number for edit and delete
task_number = st.number_input('Task Number', min_value=1, max_value=len(st.session_state.tasks), step=1, key='task_number')
# Editing a task
with st.form(key='edit_task_form'):
edit_task_input = st.text_input('Edit Task', key='edit_task_input')
edit_status_input = st.selectbox('Edit Status', ['Not Started', 'In Progress', 'Completed'], key='edit_status_input')
edit_button = st.form_submit_button('Edit Task')
if edit_button and edit_task_input:
edit_task(task_number - 1, edit_task_input, edit_status_input)
st.success(f'Task {task_number} updated to "{edit_task_input}" with status "{edit_status_input}"')
st.experimental_rerun() # Rerun to immediately reflect changes
To delete a task, we create a function delete_task that takes the task index and removes the corresponding task from the list.
# Function to delete a task
def delete_task(index):
st.session_state.tasks.pop(index)
We add a delete button that, when clicked, removes the selected task from the list.
# Deleting a task
delete_button = st.button('Delete Task')
if delete_button:
delete_task(task_number - 1)
st.success(f'Task {task_number} deleted')
st.experimental_rerun() # Rerun to immediately reflect changes
Here is the complete code for our To-Do app:
import streamlit as st
# Initialize task list
if 'tasks' not in st.session_state:
st.session_state.tasks = []
# Function to add a new task
def add_task(task, status):
st.session_state.tasks.append({'task': task, 'status': status})
# Function to edit an existing task
def edit_task(index, new_task, new_status):
st.session_state.tasks[index]['task'] = new_task
st.session_state.tasks[index]['status'] = new_status
# Function to delete a task
def delete_task(index):
st.session_state.tasks.pop(index)
# Streamlit layout
st.title("To-do App")
# Adding a task
with st.form(key='add_task_form'):
new_task = st.text_input('Add Task')
new_status = st.selectbox('Status', ['Not Started', 'In Progress', 'Completed'])
add_task_button = st.form_submit_button('Add Task')
if add_task_button and new_task:
add_task(new_task, new_status)
st.success(f'Task "{new_task}" added with status "{new_status}"!')
# Displaying tasks
if st.session_state.tasks:
st.write("### Tasks List")
for i, task in enumerate(st.session_state.tasks, start=1):
st.write(f"{i}. {task['task']} - {task['status']}")
# Selecting task number for edit and delete
task_number = st.number_input('Task Number', min_value=1, max_value=len(st.session_state.tasks), step=1, key='task_number')
# Editing a task
with st.form(key='edit_task_form'):
edit_task_input = st.text_input('Edit Task', key='edit_task_input')
edit_status_input = st.selectbox('Edit Status', ['Not Started', 'In Progress', 'Completed'], key='edit_status_input')
edit_button = st.form_submit_button('Edit Task')
if edit_button and edit_task_input:
edit_task(task_number - 1, edit_task_input, edit_status_input)
st.success(f'Task {task_number} updated to "{edit_task_input}" with status "{edit_status_input}"')
st.experimental_rerun() # Rerun to immediately reflect changes
# Deleting a task
delete_button = st.button('Delete Task')
if delete_button:
delete_task(task_number - 1)
st.success(f'Task {task_number} deleted')
st.experimental_rerun() # Rerun to immediately reflect changes
To run the app, save the code to a Python file (e.g., todo_app.py) and run the following command in your terminal:
streamlit run todo_app.py
You will see your To-Do app open in your default web browser. Now you can add, edit, update, and delete tasks using the interactive interface.
This project demonstrates how easy it is to build a web application with Python and Streamlit. With Streamlit's simplicity and flexibility, you can extend this app with more features like due dates, priority levels, and task categorization.



In conclusion, Building a To-Do application with Streamlit is a straightforward and effective way to create interactive web applications using Python. This project showcases how you can easily add, edit, update, and delete tasks through a user-friendly interface. With Streamlit's powerful features and simplicity, you can extend this basic app into a comprehensive task management tool, enhancing productivity and organization.
If you have any queries related to this article, then you can ask in the comment section, we will contact you soon, and Thank you for reading this article.
Instagram | Twitter | Linkedin | Youtube
Thank you