Dev Duniya
Mar 19, 2025

With the rise of e-commerce and online shopping, css product cards have become an essential part of any website design. These product cards serve as a compact and visually appealing way to showcase your products, highlighting their key features and giving customers a quick overview before they dive deeper into the product page or detailed page.
In this article, we are going to see the collection of free HTML, and CSS product card examples with their codes. We have listed the top 30 CSS Product Cards Design. So let's start this blog without wasting any time:-

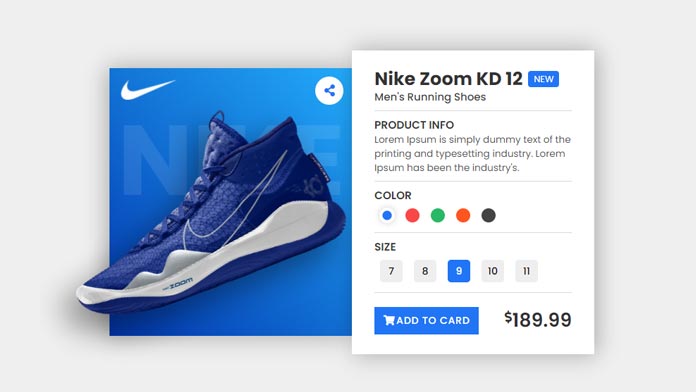
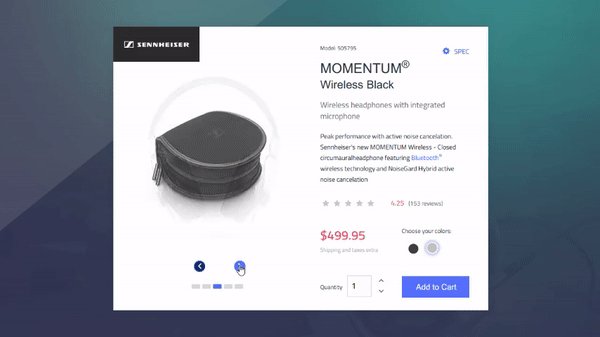
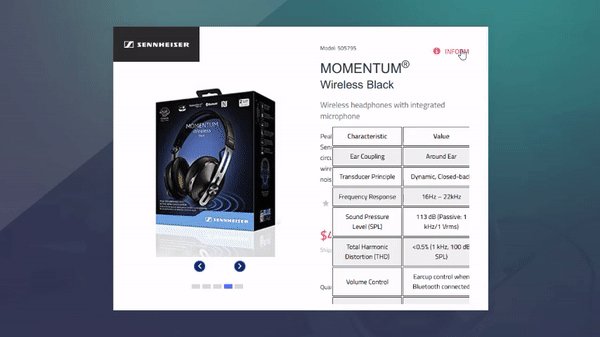
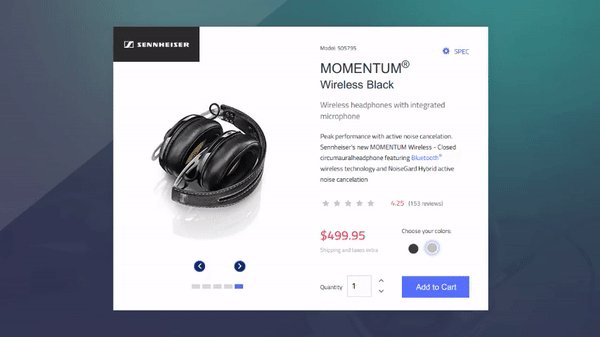
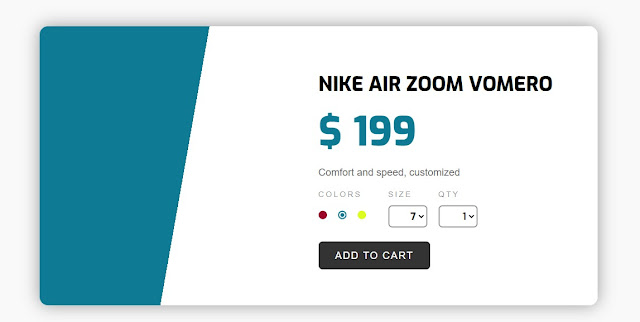
Author: Oscar (olhilton)
Made With: HTML, SCSS, JS

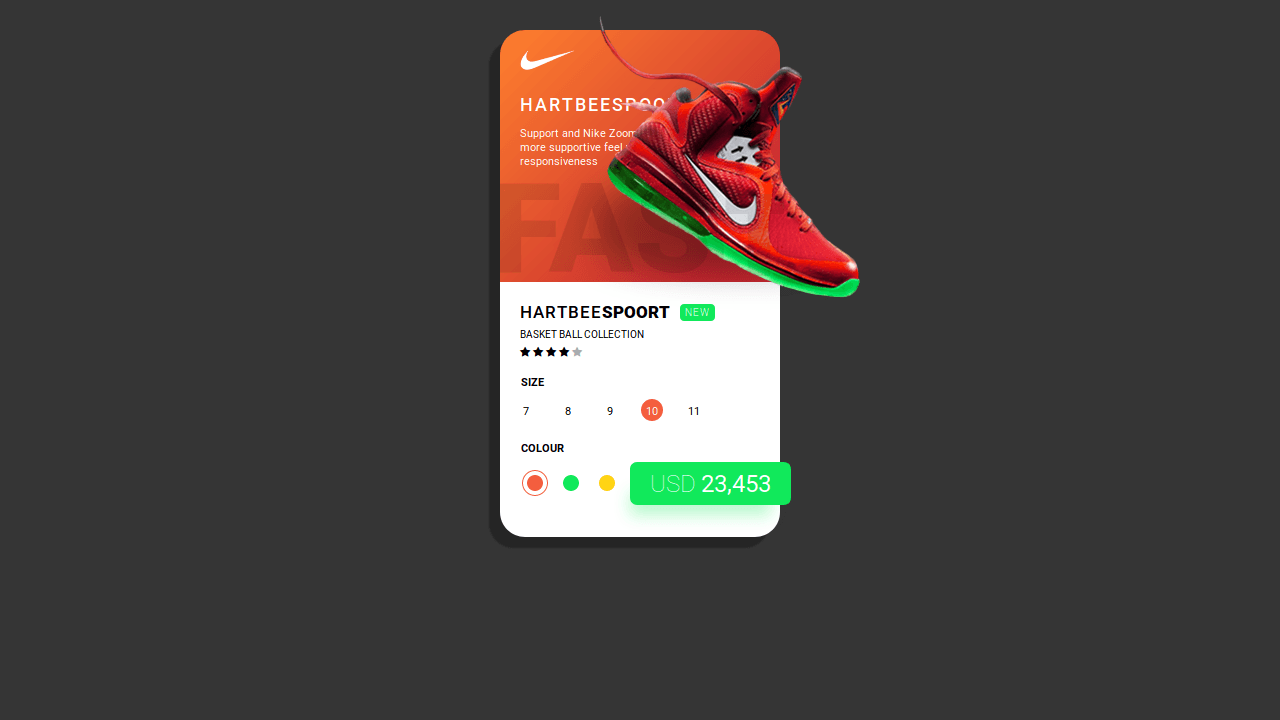
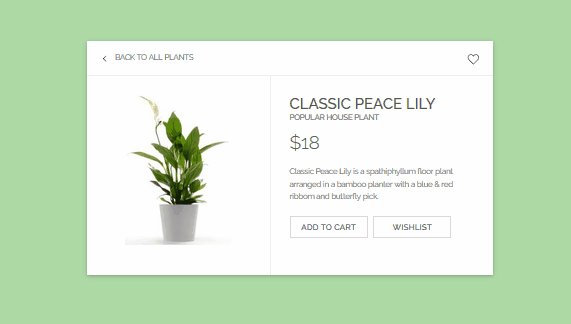
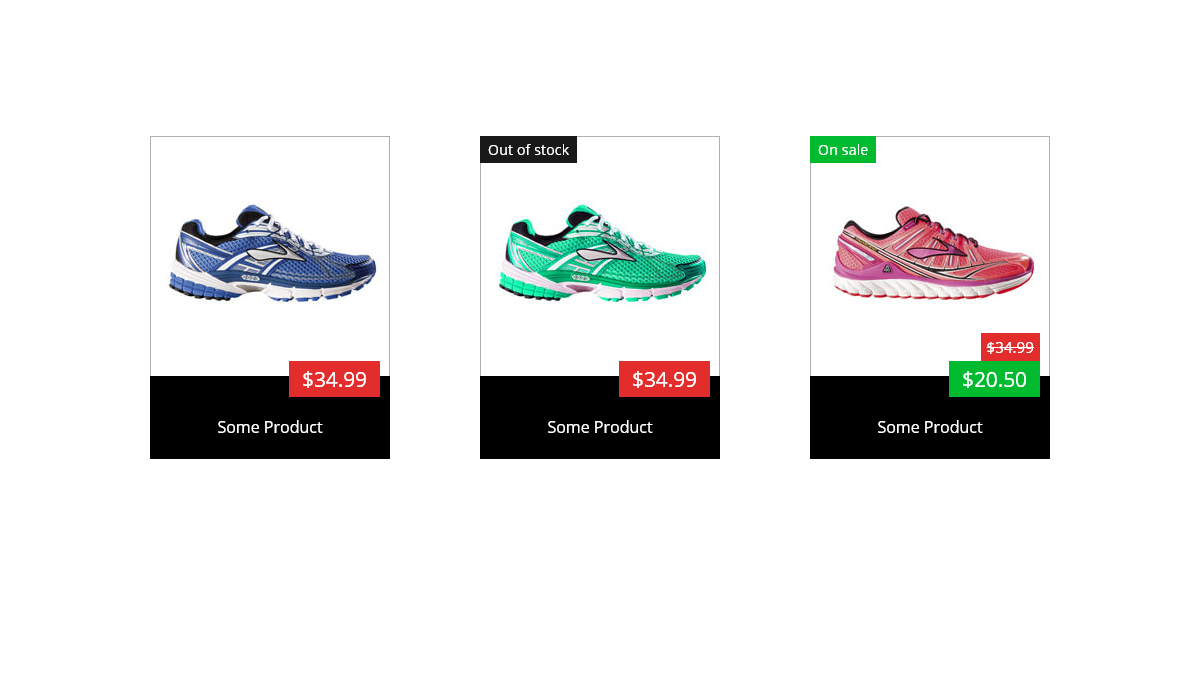
Author: Muhammad Fatih Takey
Made With: HTML, SCSS, JS

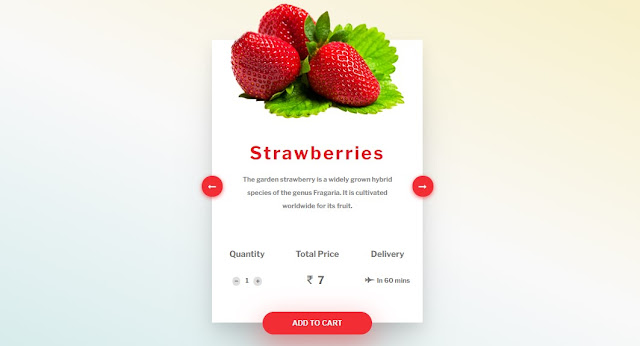
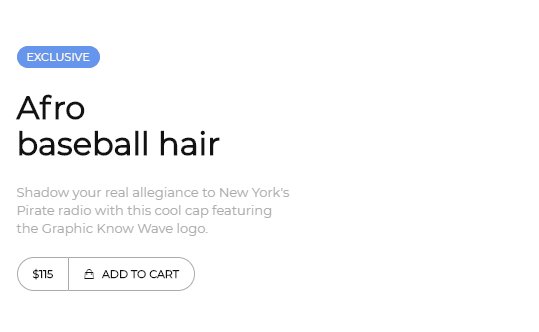
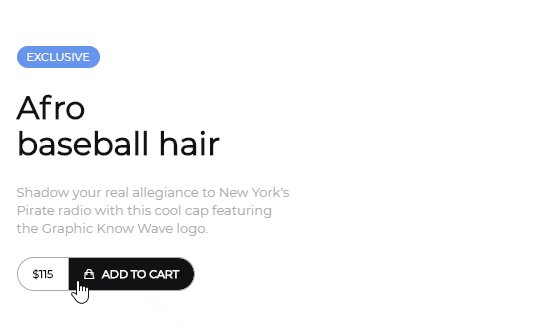
Author: Omar Dsooky (Linux)
Made With: HTML, SCSS, JS

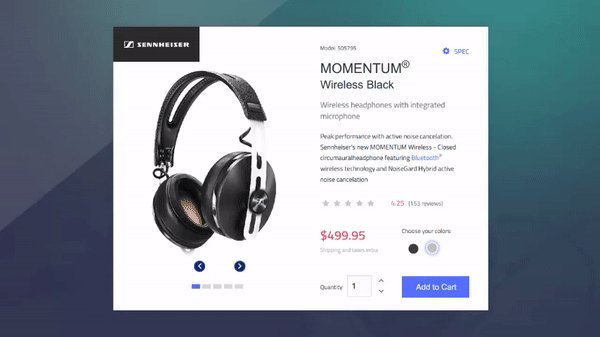
Author: George V. (GeorgeGedox)
Made With: HTML, SCSS

Author: Omar Dsooky (Linux)
Made With: HTML, SCSS, JS

Author: John Mantas
Made With: HTML, CSS(SCSS)

Author: Alexandra K
Made With: HTML/CSS

Author: Praveen Bisht
Made With: HTML (Pug) / CSS (SCSS)

Author: Mohcine Dev
Made With: HTML and CSS

Author: Lucas Hiago
Made With: HTML CSS and JavaScript

Author: CodeFrog
Made With: HTML and CSS

Author: Amit Soni
Made With: HTML and CSS

Author: Genaro Colusso
Made With: HTML and CSS

Author: Kristine Francisco (htmkel)
Made With: HTML, CSS

Author: Kevin Lesht (klesht)
Made With: Haml, SCSS

Author: Anuz Pandey
Made With: HTML / CSS / JS

Author: Samuel Garcia
Made With: HTML / CSS (SCSS) /JS

Author: Samuel Garcia
Made With: HTML / CSS (SCSS) /JS

Author: Andry Zirka
Made With: HTML / CSS (SCSS) / JS

Author: Immanuel Pandiangan (nuel)
Made With: HTML, Less, JS

Author: SliceCrowd (slicecrowd)
Made With: HTML, CSS

Author: Julie Park (juliepark)
Made With: HTML, SCSS, JS

Author: Alexander Haniotis
Made With: HTML and CSS

Author: Håvard Brynjulfsen
Made With: HTML and CSS

Author: Hussein Al Hammad (hus_hmd)
Made With: HTML, CSS

Author: Tobi Balogun (cupofmint)
Made With: HTML, CSS, JS

Author: Tobi Balogun
Made With: HTML / CSS

Author: Cristina (cristinaconacel)
Made With: HTML, SCSS

Author: Amit Soni
Made With: HTML and CSS

Author: Genaro Colusso
Made With: HTML and CSS
In conclusion, CSS product cards are a crucial aspect of any e-commerce website design and can greatly impact the user experience. By utilizing the top CSS product card designs and considering important factors such as accessibility and responsiveness, you can ensure that your products are showcased in the best light possible. So go ahead and try out these top designs to give your website the edge it needs in a crowded online marketplace.
If you have any queries related to this article, then you can ask in the comment section, we will contact you soon, and Thank you for reading this article.
Instagram | Twitter | Linkedin | Youtube
Thank you